UX and UI Design for Dance Bug
Dance Bug is a platform that allows its users to purchase and watch dance photos/videos and photos online, schedule dance event, participate in dance competitions, access video judge. The platform is a custom software suite with registration, scheduling, and features purpose-built for dance studios and competitions.

Intro
Dance Bug’s registration process UI for dance studios became outdated. The old UI model was designed purely for functionality and was not addressing the user experience, mobile compatibility, and overall appeal and aesthetics. On top of that, the rather unappealing UI simply couldn’t connect with the target audience since it was developed by a male programmer for mostly female dancers, with little consideration for their specific needs.
Problem
A poor UX design and lack of compatibility became a problem especially compared to a better designed competitors’ portals and users demand for a better user experience as well as ability to use it on smartphones and tablets.
Solution
To deliver an enhanced, thought through and proved UX flows and UI design for the event registration page and align it with the brand’s identity and simplified user flow integrated with / put on complex functionality behind.

Our process
A poor UX design and lack of compatibility became a problem especially compared to a better designed competitors’ portals and users demand for a better user experience as well as ability to use it on smartphones and tablets.

Consultation
Our first task was to understand all the technical and UI requirements for the of the existing process and related features and functions. The goal was clear – to create a simple and modern UX that would make a registration process flowless. We gathered insights and suggestions from the users, stakeholders, and development team that allowed us to define the enhanced UI design model.
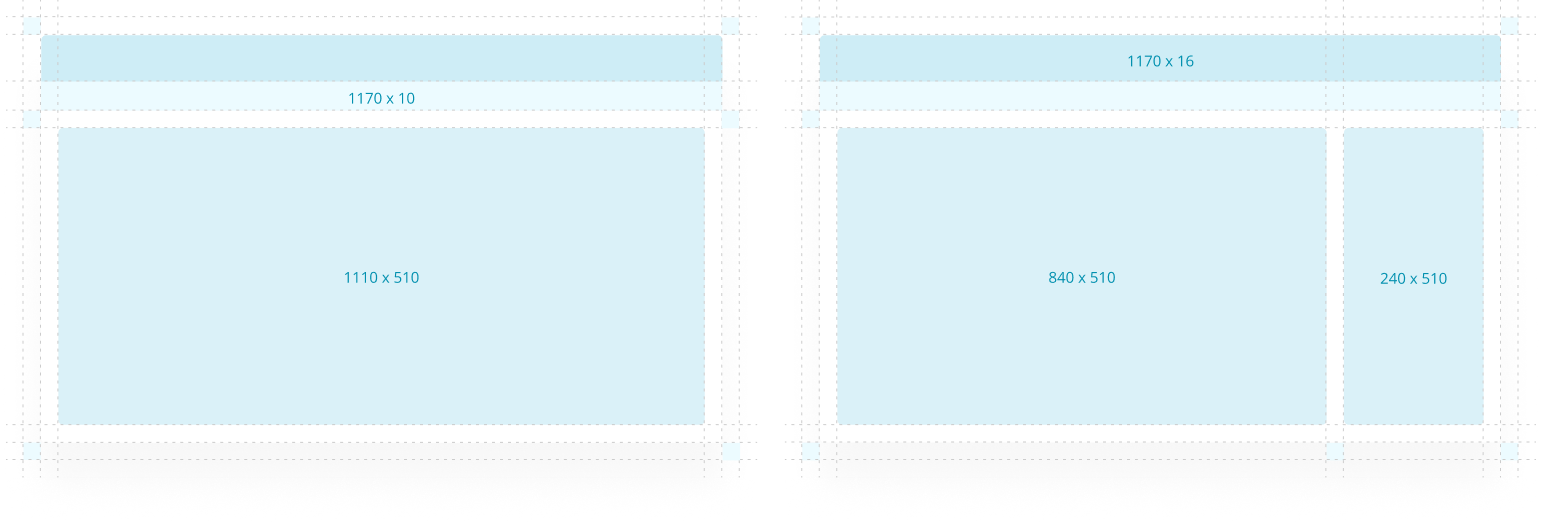
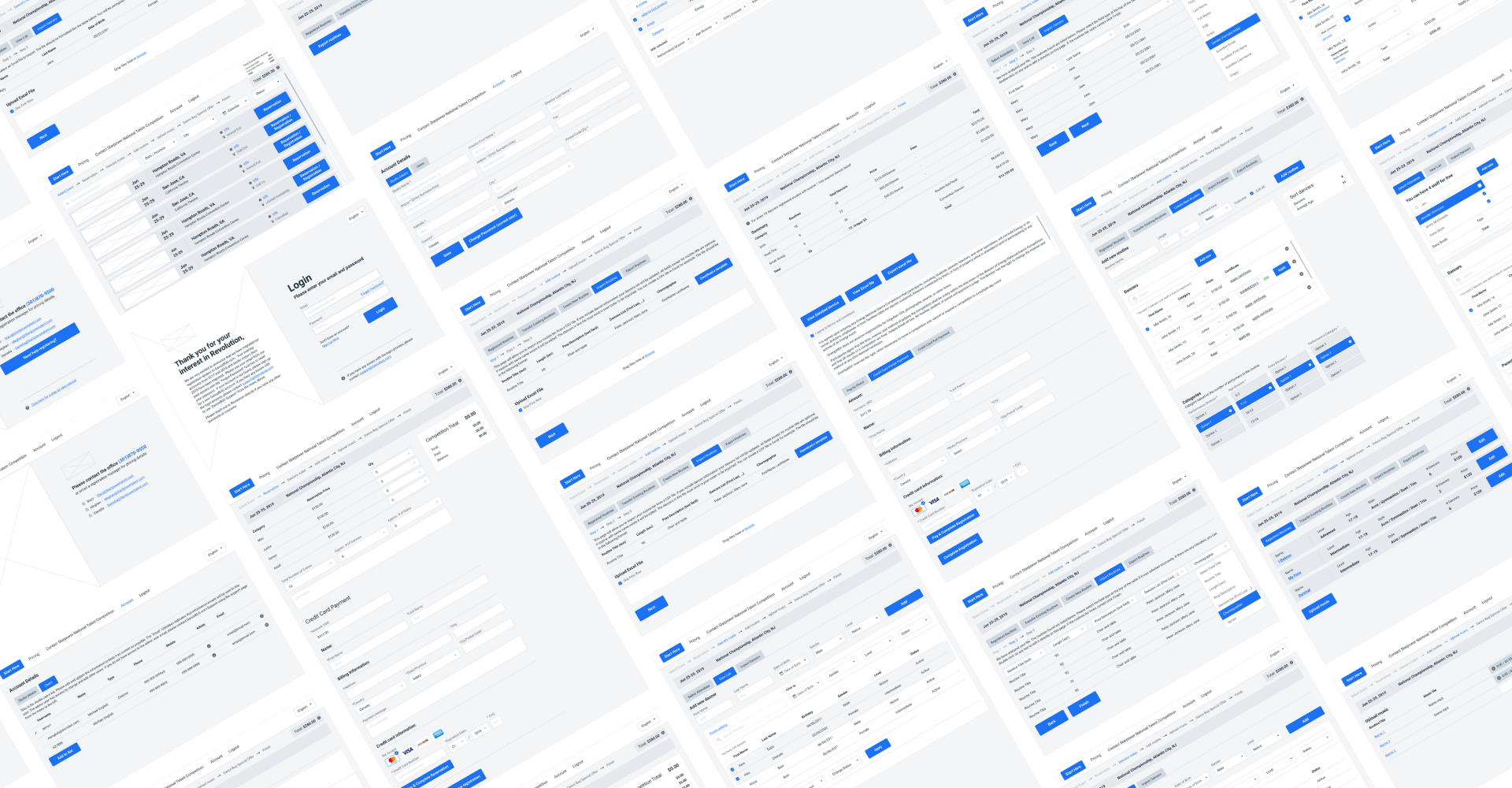
Wireframe prototyping
The design team used low-fidelity wireframes prototypes – basic schematics that represent the skeletal framework of a web page – to help establish and visualize the pages’ basic layout and structure. Each prototyping stage was carefully discussed with the team to welcome new perspectives, adjustments, and suggestions.
The goal here was to create intuitive sub-flows for the studio event registration process. The final set of wireframes were assembled into a click-through sequence from start to finish. Once presented, the client approved the proposed layout and flow and gave us feedback on further refinement.

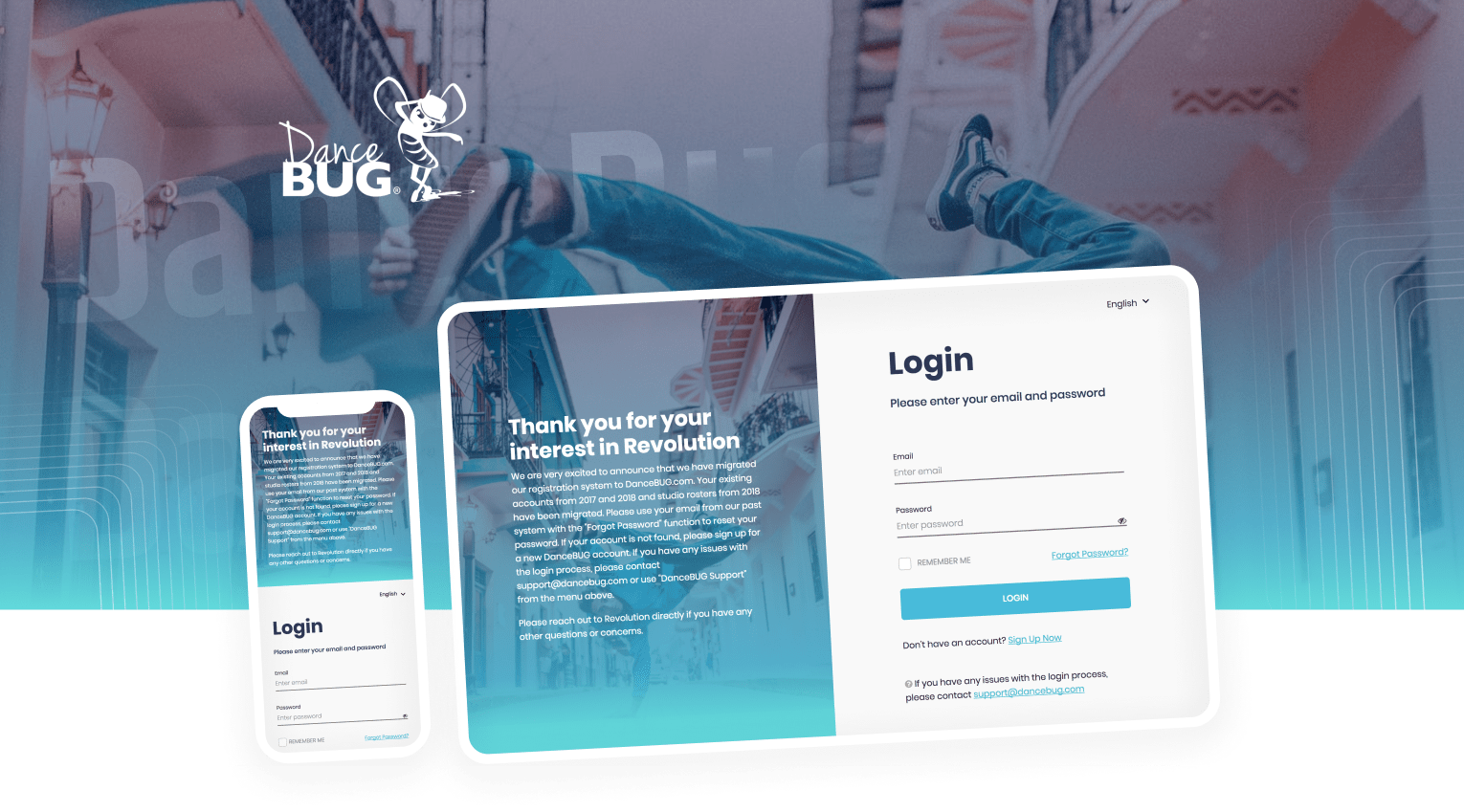
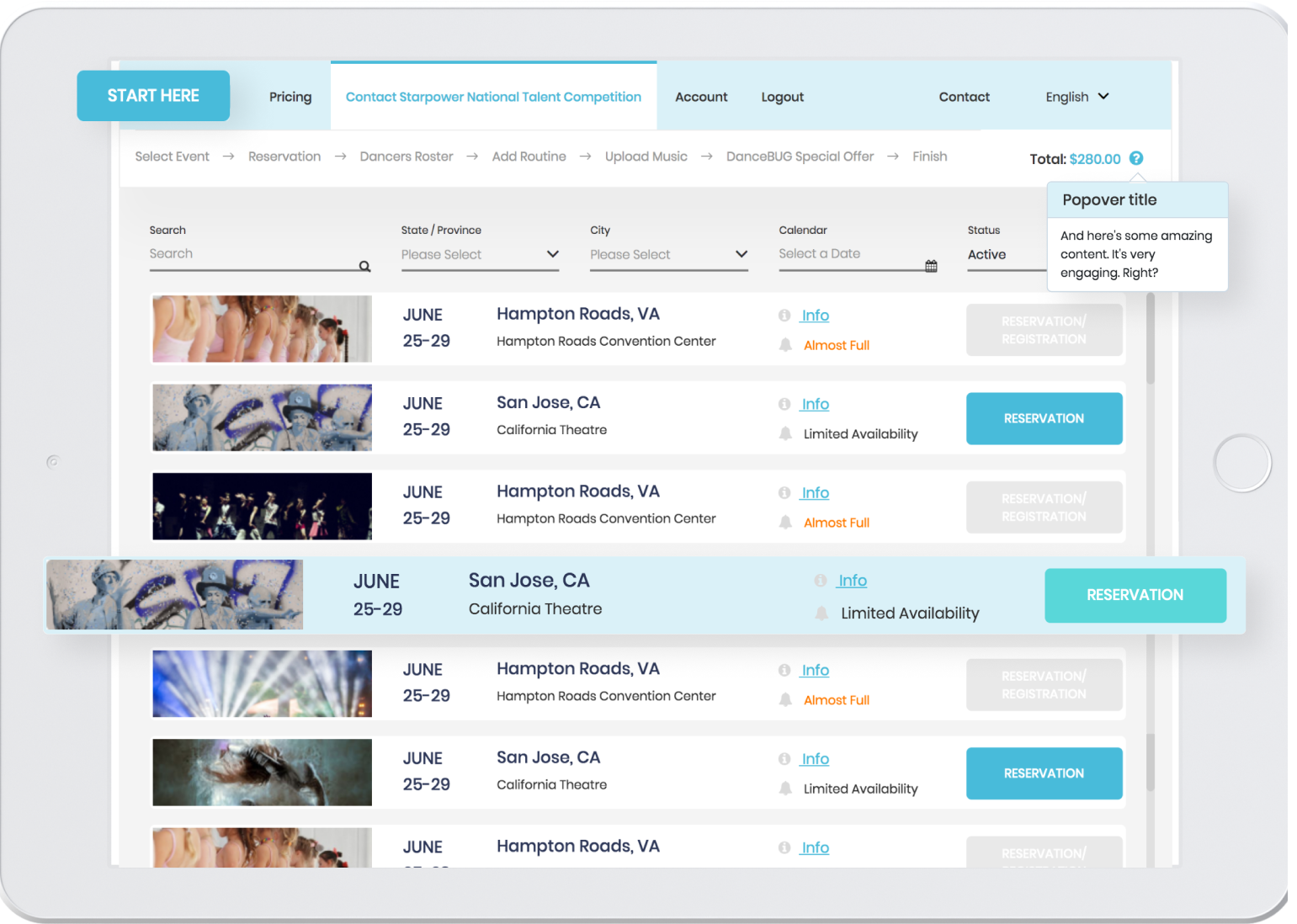
Design
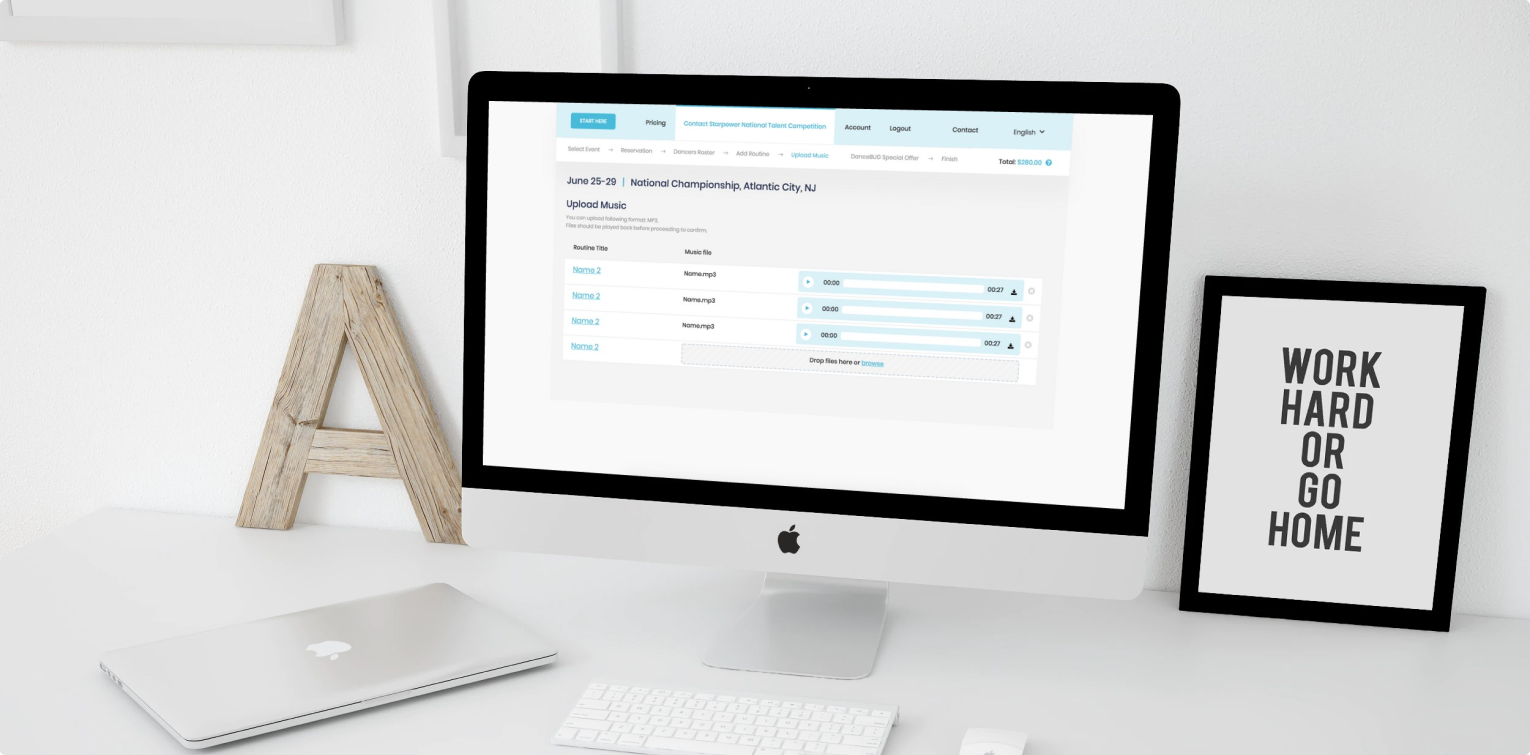
The interface design process involved putting together common styles, asset libraries, templates, repositories, and other UI elements based on the pre-approved wireframes. After several iterations, discussions, and adjustments, the client eventually tested and approved the final design.


Development
The design team handed over the designs to front end developers to turn them into code. We supported the client development team on embedding a new code into the existing site to ensure seamless compatibility and uniformity. All templates were successfully integrated and signed off by the client.