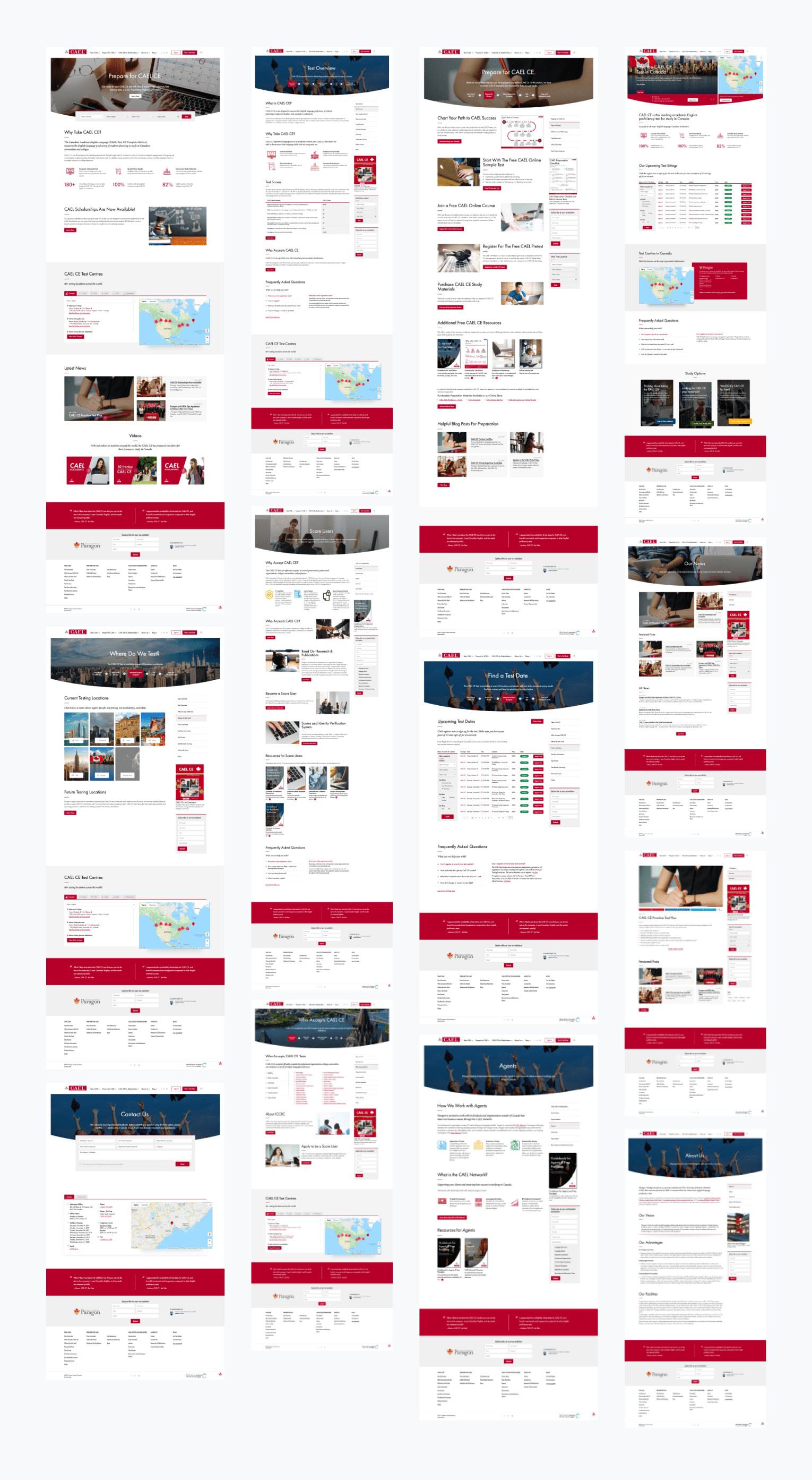
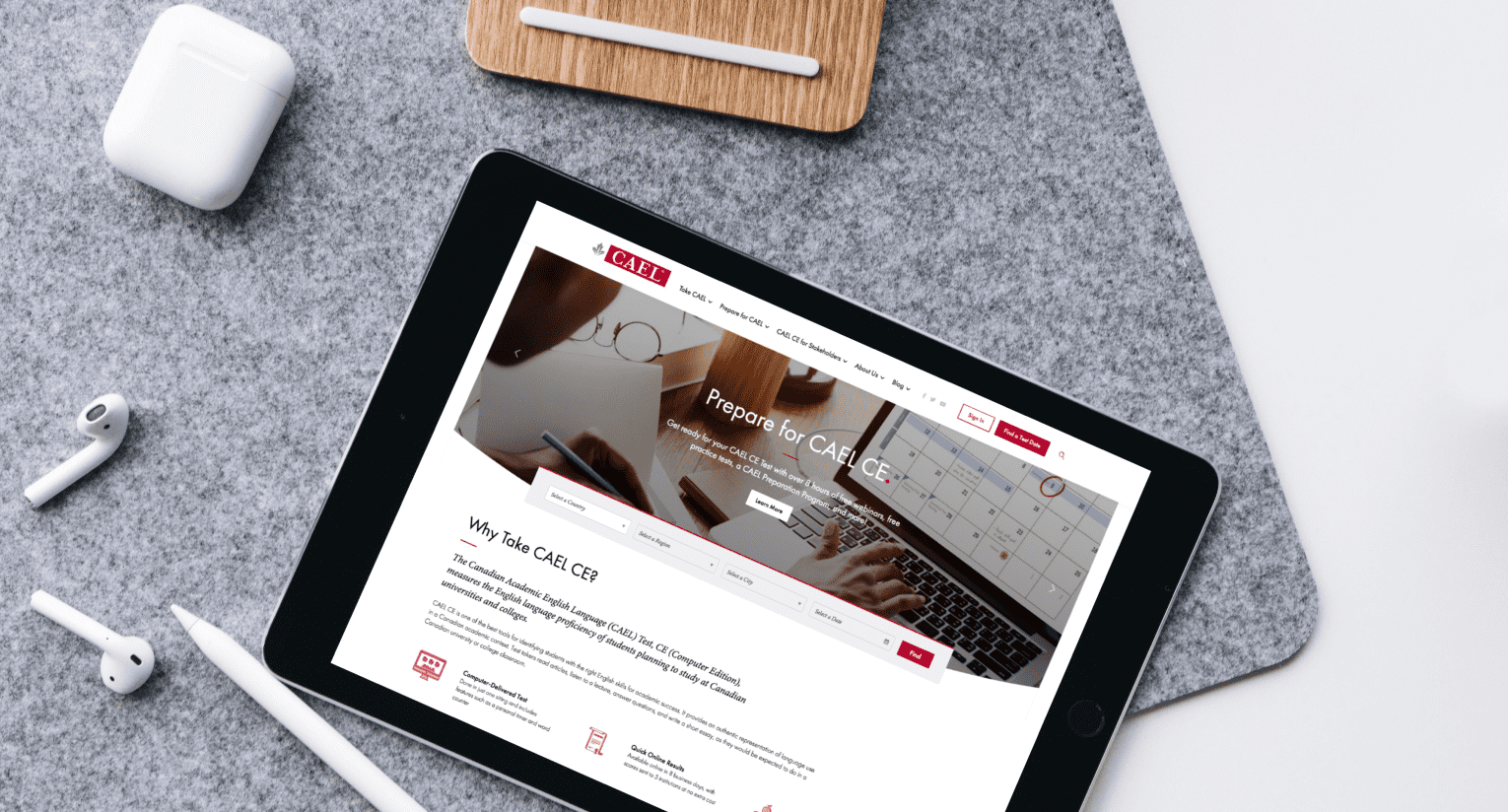
Website design for CAEL
Paragon Testing Enterprises works in partnership with leading Canadian universities and internationally acknowledged educational institutions to help people who want to immigrate to Canada pass the English language proficiency tests CELPIP, CAEL, and LPI. It assists interested candidates in finding online course materials, effectively study and prepare, and register to take the test at the most convenient date and location. This new website was designed to improve an online presentation for CELPIP test.

Search-friendly, approachable content
Collaborating with the client we did full website content revision and re-structuring to bring course materials and testing process closer to candidates, following their journey towards fast and successful test completion. The user-friendly concise content structure saves time learning about the CELPIP and booking the test which can instead be dedicated to studying and preparation.

WEBSITE DESIGN

Facilitating stakeholder collaboration
Collaborating in Mockflow, the wireframe tool of our choice, we created a streamlined information architecture and then, the future website’s wireframe ensuring the best layout options, measured user flows, content sections, functionality modules, CTAs and much more.

Brand focused design
Using Figma we worked on the UI design of all key sections, pages and elements of the new website. Thanks to the efficient, collaborative design process that we utilize, client participated in real-time back-and-forth feedback exchange in the final design stages.
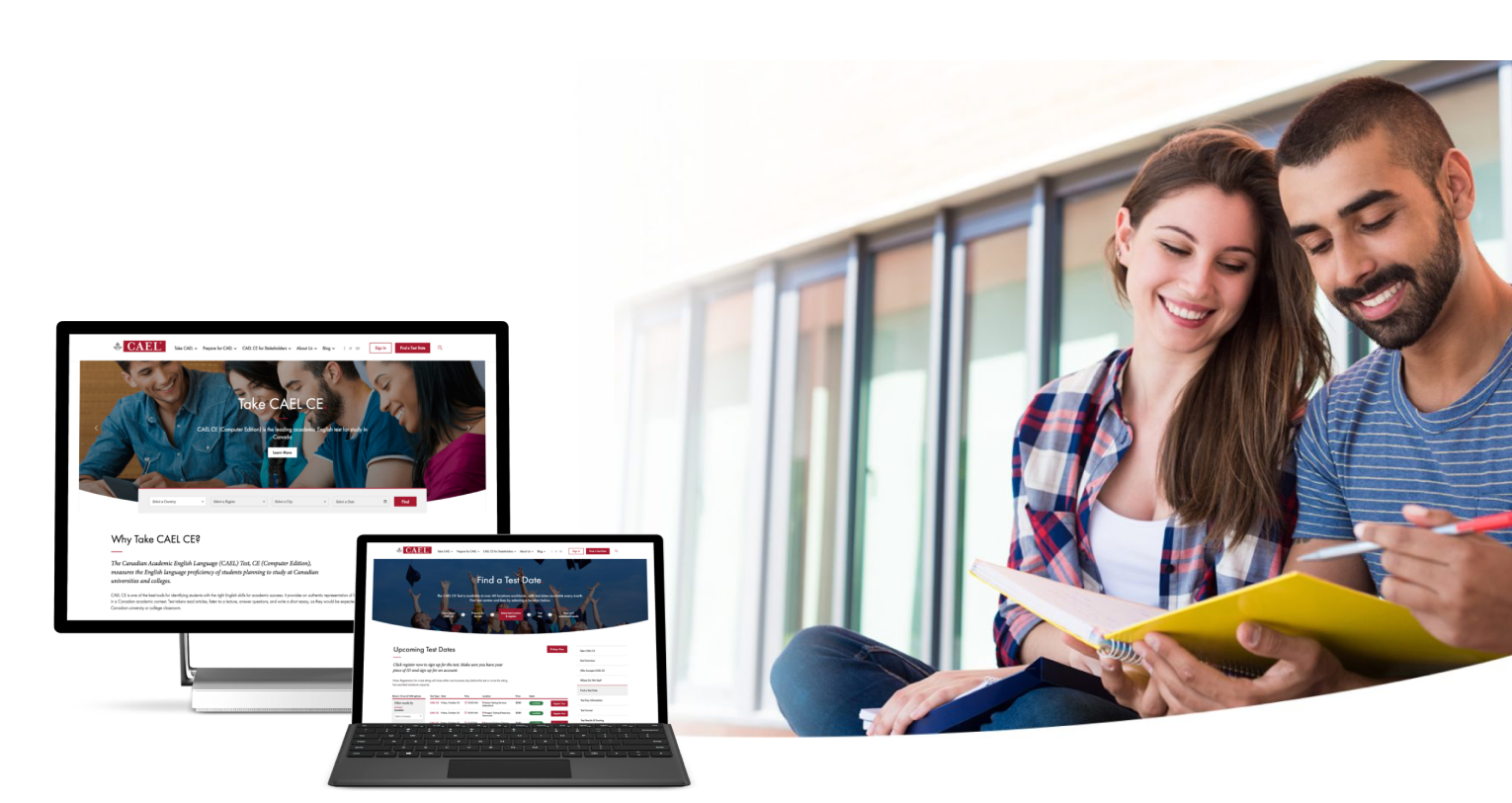
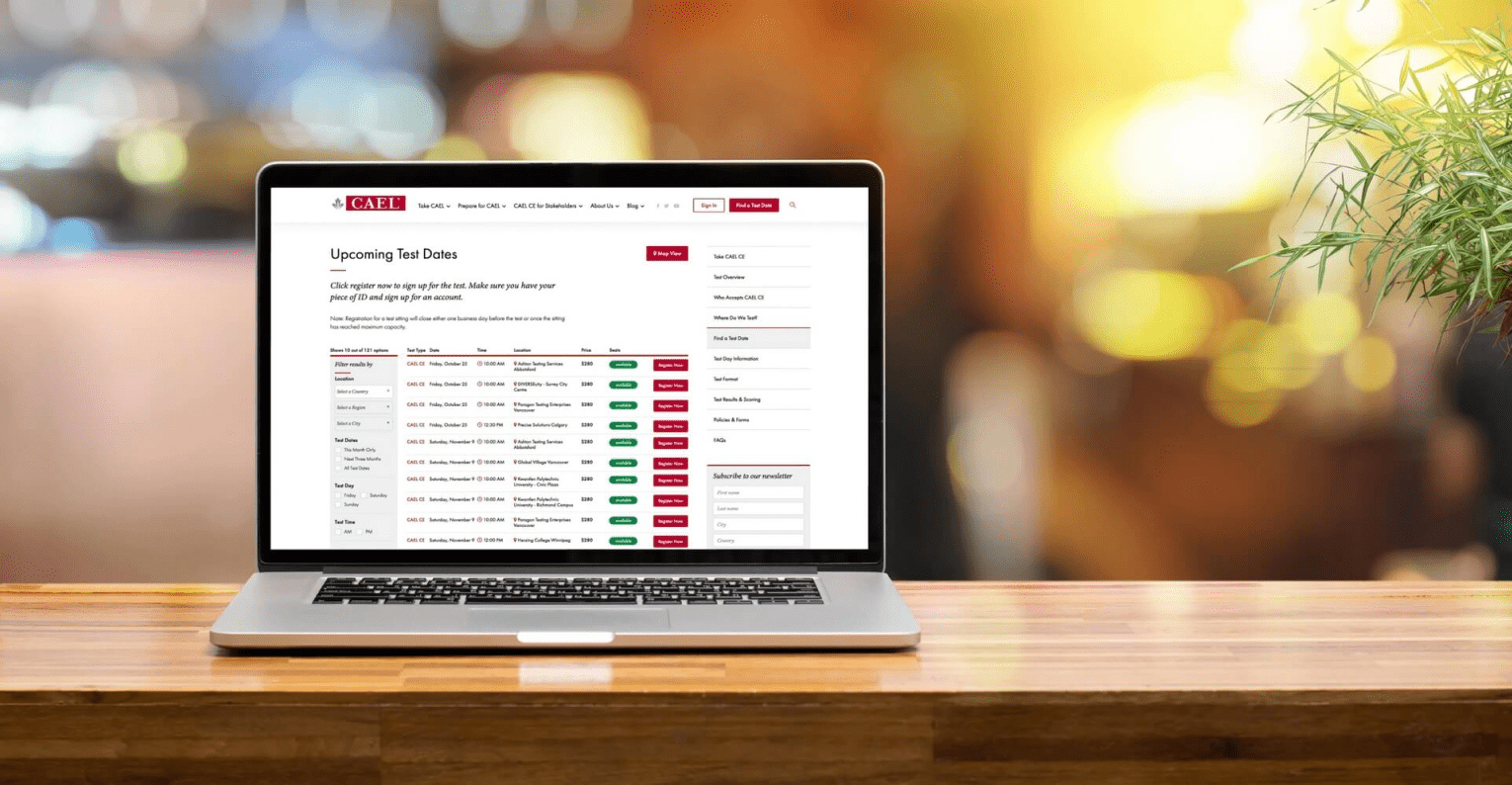
Effortless and expeditious test booking
Starting from scratch, we did a major website overhaul, including full work on a customized WP-based responsive design. A key stage of the project was integrating the organization’s API to enhance the booking system, helping candidates find and book the next available dates as quickly as possible.
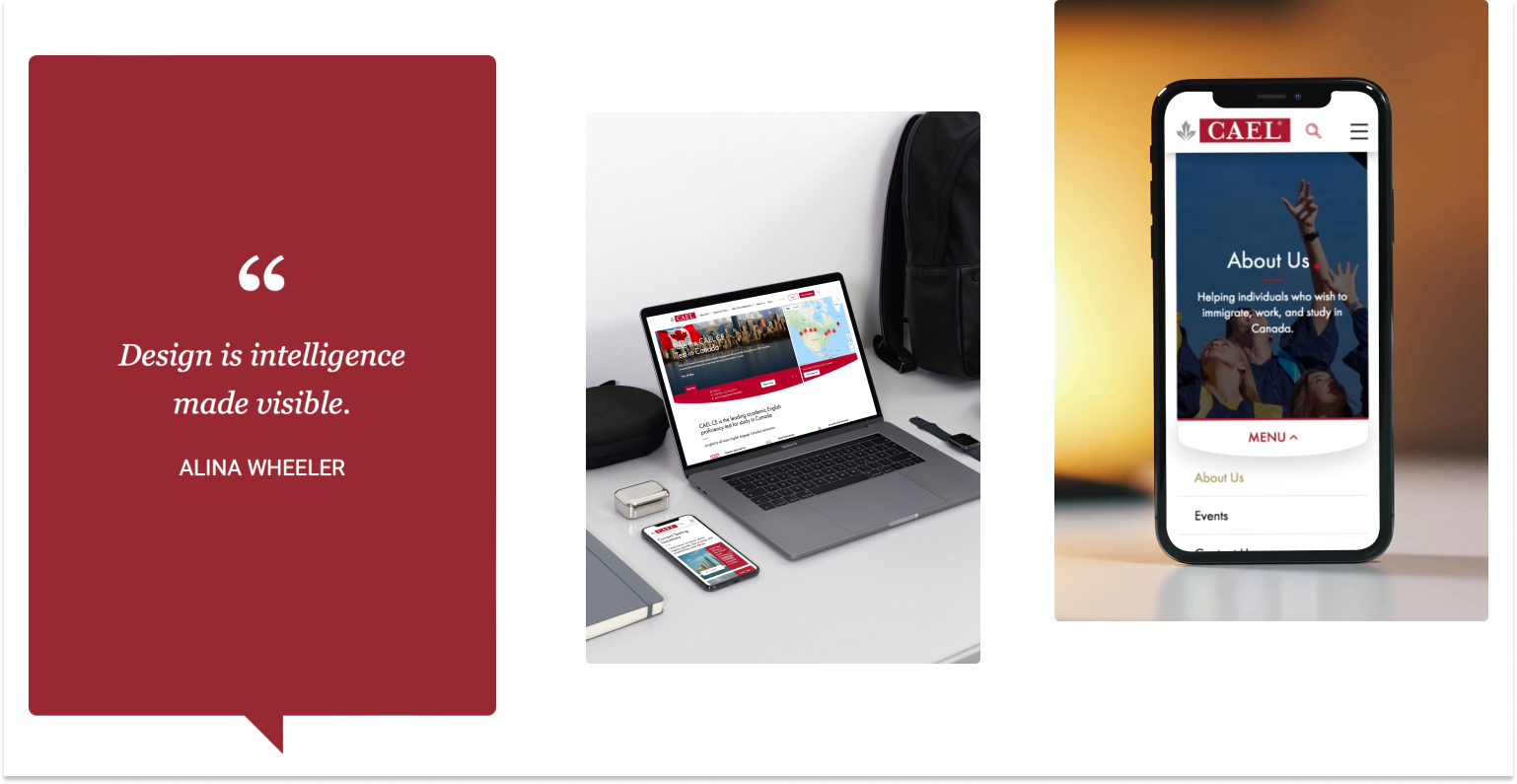
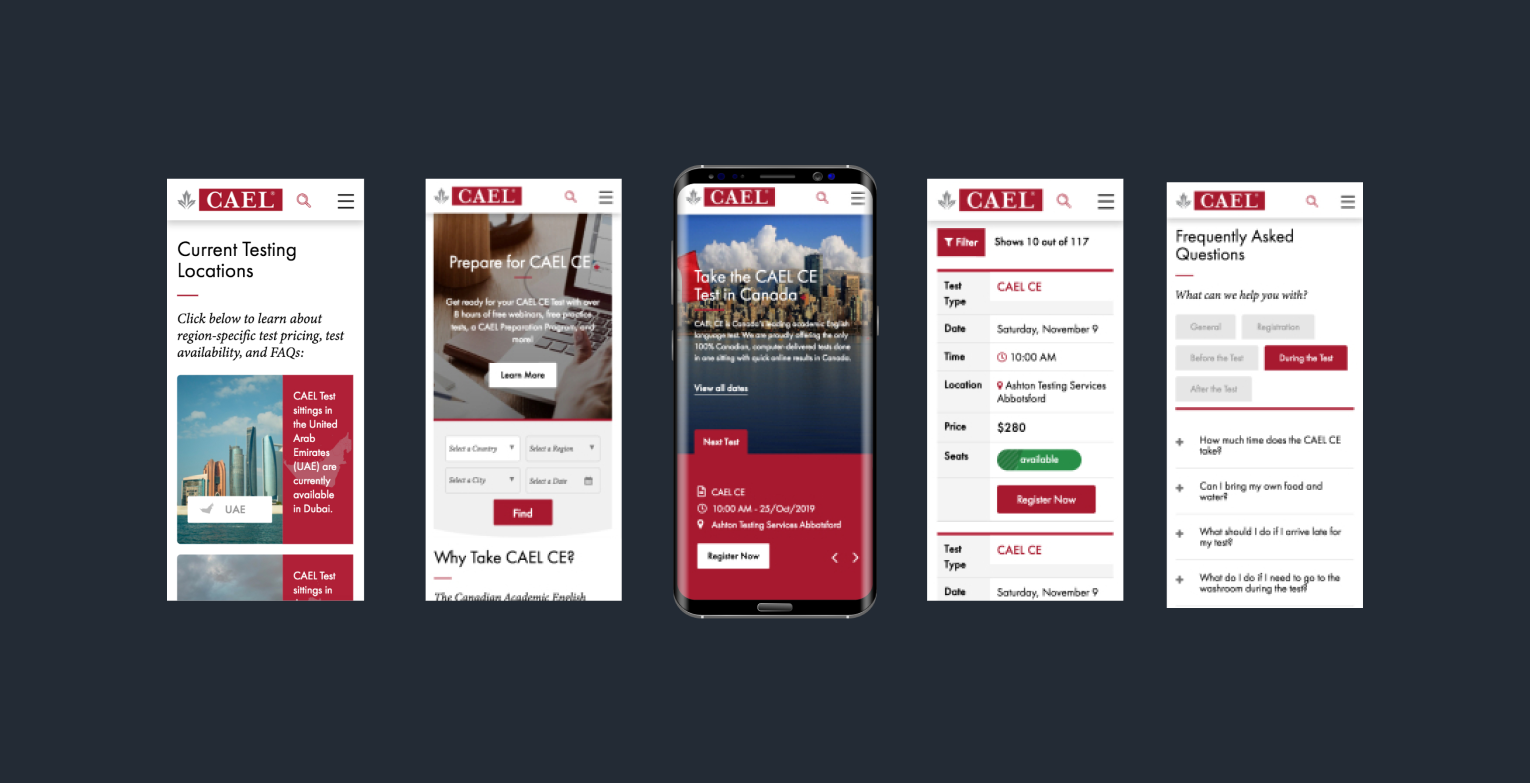
Responsive Web Design Mobile Performance
To meet the needs of the growing mobile-centric audience we revamped the website with a customized responsive design, including information-packed menus and simple-to-navigate resources, with particular focus on vital information – test schedule and availability. We perked up the blog and the video content to ensure further growth and scalability of these sections on the web and on mobile.

Key pages