
Businesses all around the world are having to adapt the way they operate due to the COVID-19 pandemic. One major shift that many businesses have been quick to make is strengthening their digital presence. With the majority of consumers being confined to their homes during quarantine, the Internet quickly became the only place they could go to, with an estimated average increase of 30% in web traffic in 2020. The speed of consumption also increased, with 69% of users preferring to watch short videos.
We saw this with the incredible rise in popularity of the social media platform, Tiktok, where the length of videos is no longer than one minute, and more recently with Clubhouse, which rose in popularity and valuation very rapidly. Users are increasingly looking for authentic experiences and Clubhouse is a good example of creating value that doesn’t already exist online.
We also saw a greater demand for transparency and authenticity from bigger brands. Businesses were expected to actively develop their social direction and unite and support their communities throughout the pandemic.
So with all these changes expectations in an even faster changing digital environment, how do brands keep up and stand out?
In this article, we’ll go over some trendy approaches to web design in 2021 that will improve your brand presence and improve your website’s overall user experience.
1. Neomorphism
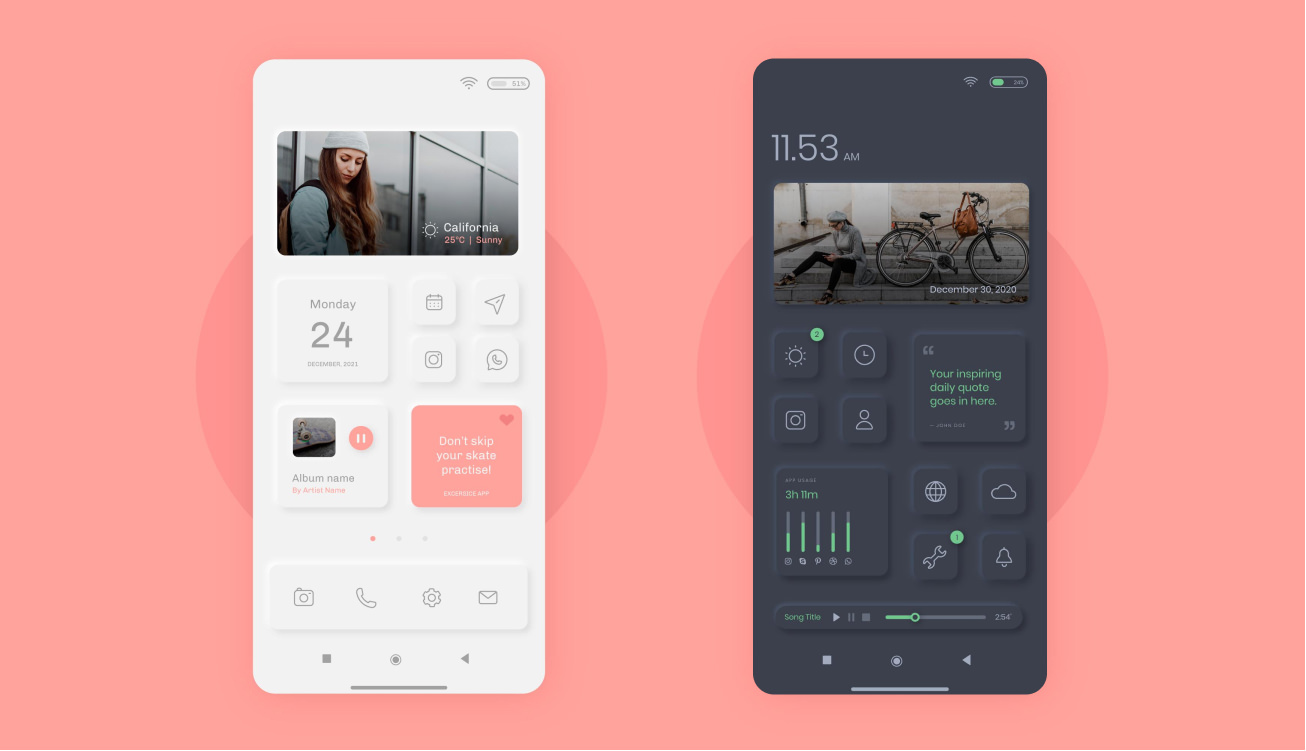
Neomorphism is a modern iteration of a style of designing web elements, frames, screens, etc. known as Skeuomorphism. This style has stripped away the excessive details and elements previously used in skeuomorphism, and replaced it with clean design that adds brightness and volume.
Neomorphism works well with minimalist designs, but it must be used with care to avoid clutter of shadows and maintain a clear user path.

2. Illustrations
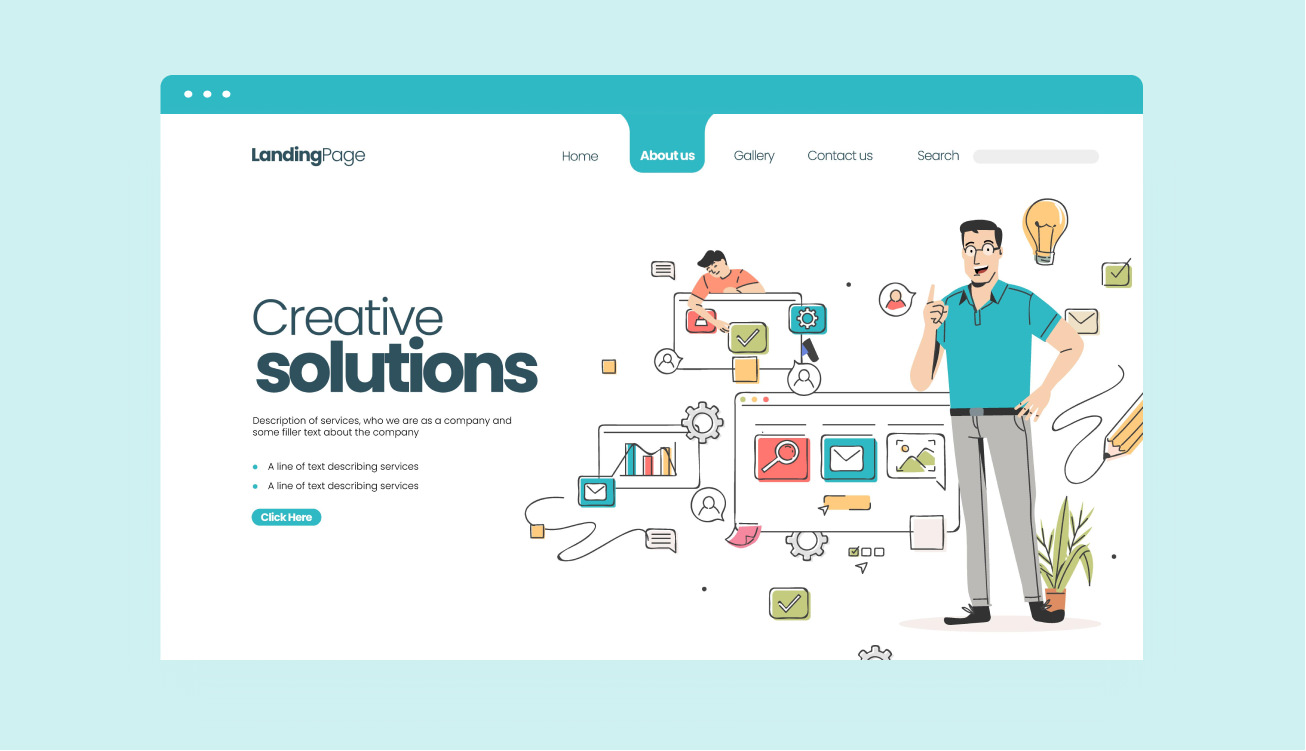
Hundreds of websites are now using Illustrations instead of photographs and icons. Illustrations help websites stand out in a pool full of flat, static photographs and can often be better at revealing user situations. They can help set the mood and emphasize the style and tone of the brand. This technique helps to reveal the creative side of the product and strengthen the visual aspect of a brand.
3D-images are also especially popular in 2021; they give more depth and give objects a realistic look, allowing users to feel more connected with the experience and ultimately, reducing the distance between the user and the product.

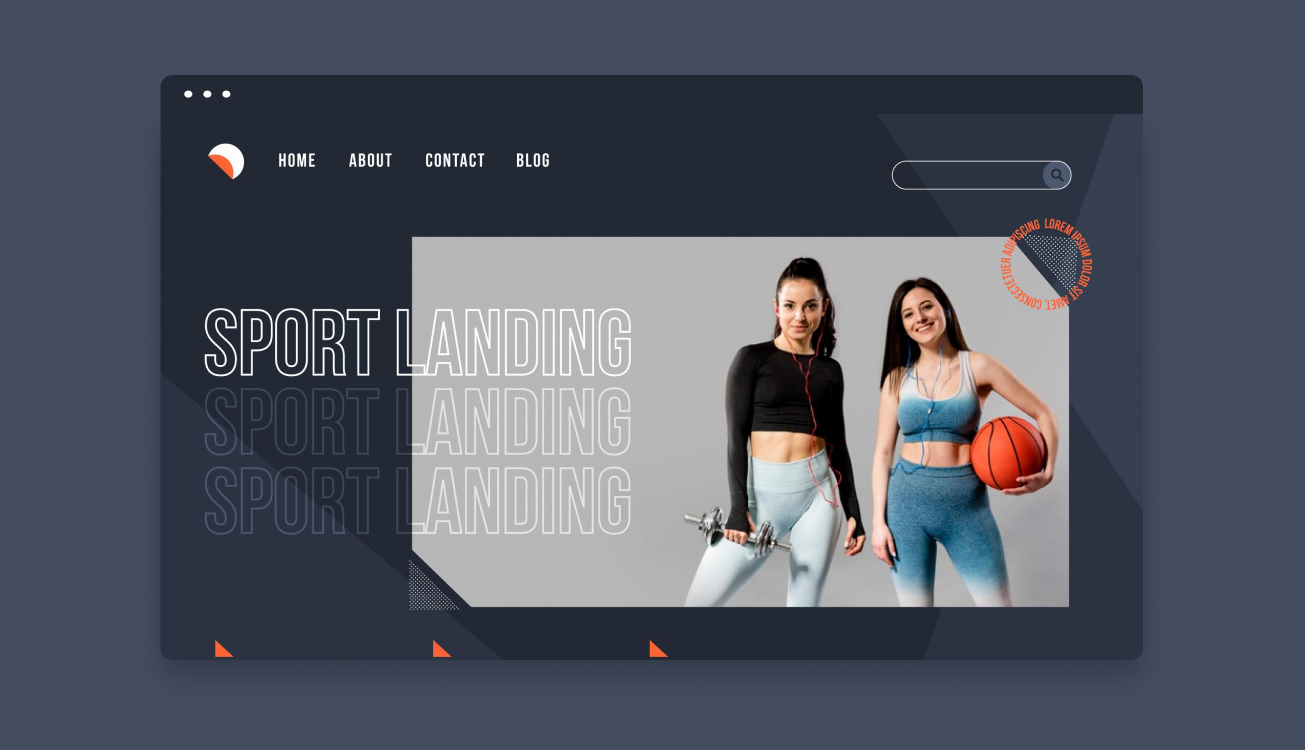
3. Mix of photos and graphics
Similar to illustrations, a newer technique gaining traction is one that merges illustrations with photography by adding graphic elements to photos. This makes boring photographs more dynamic and allows brands to highlight parts of the picture to attract attention to areas they want users to focus on. Playing with static images allows brands to add the desired tone to any photo and draw the user's attention to the details. It is also a large space for interactive microinteractions.

4. Microinteractions
Microinteractions are an excellent way to improve the interactivity of your website. Small touches, like animations when the cursor is moving, scrolling, or hovering, add memorable moments to your website and keep users browsing for longer thereby decreasing the bounce rates.
While microinteractions are fun and entertaining, they can also be informative when used to onboard customers, help them navigate your website, explain images, or suggest actions and prompts.

5. Color gamut
The internet can be overwhelming at times and one powerful way to invoke certain emotions in your users is through colour palettes. Monochrome colour palettes are often used to convey calm, natural tones to not overwhelm the user and reduce the stress on their eyes.
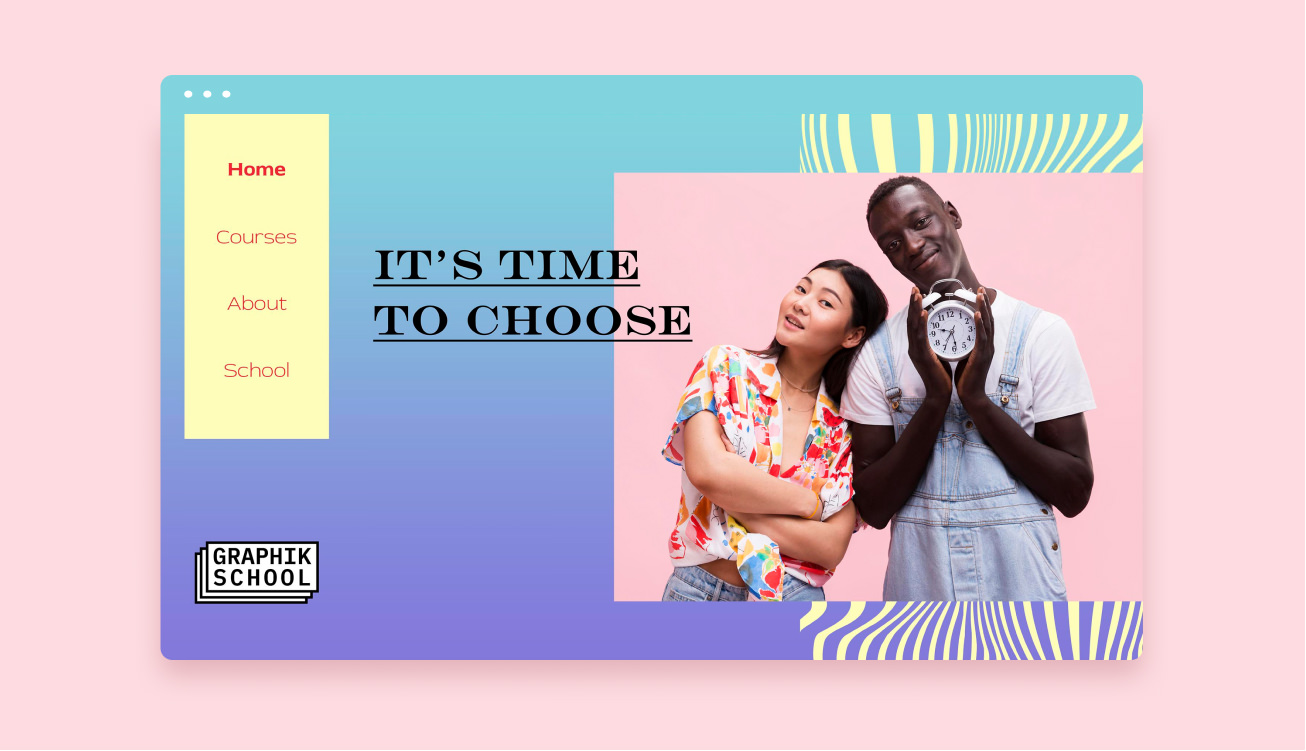
On the other hand, bright and vibrant colours can invoke feelings of happiness and optimism. Consumers often turn to their favourite brands to seek change and positivity in a time of stress and crisis.
Pantone has played well on these trends, announcing two “2021 Colour of the Year” - a change from the typical one colour. This includes a flawless gray to symbolize stability and tranquility, and an illuminating yellow to symbolize hope and excitement. As Pantone describes, it’s “a marriage of color conveying a message of strength and hopefulness that is both enduring and uplifting”.

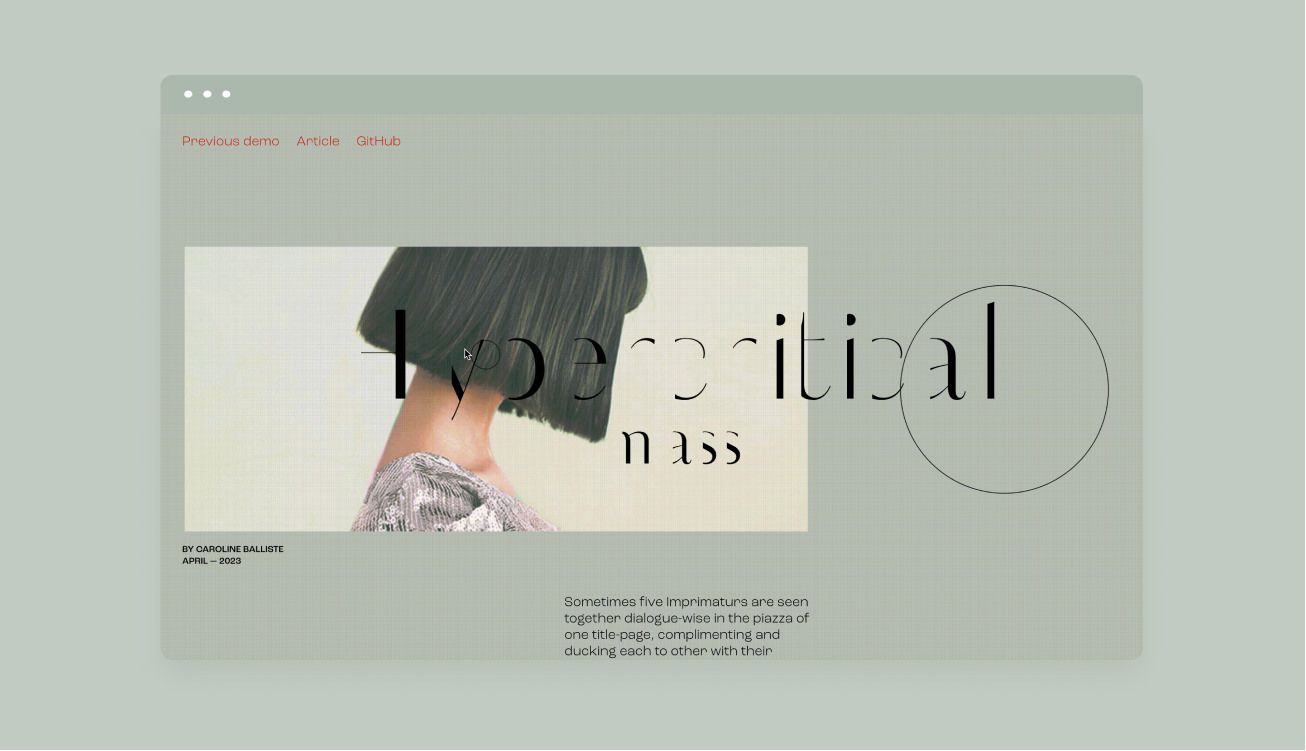
6. Strict minimalism
As the websites are required to focus more and more on user experience, designers need to create the most usable and attractive sites possible. Carefully applied, minimalist principles can help designers make attractive and effective sites with fewer elements, simplifying and improving users' online interactions.
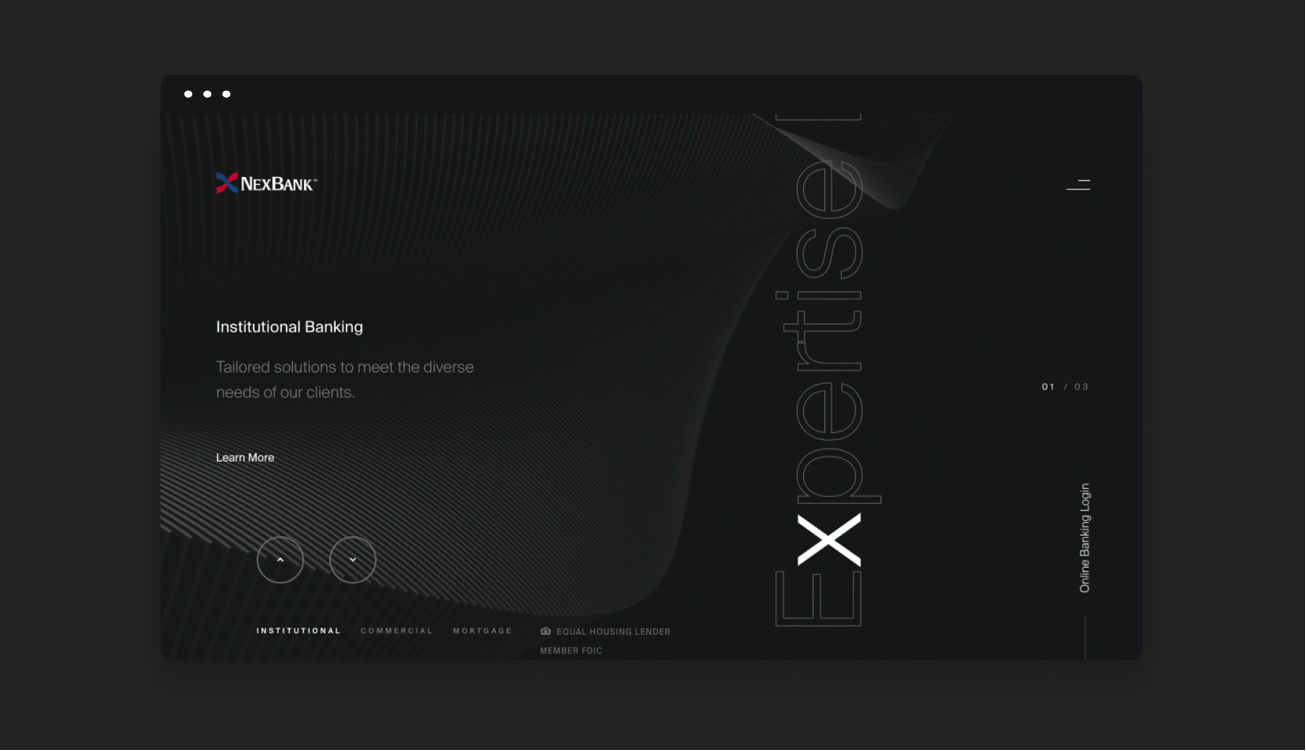
Another rising trend is dark themes. Playing with light and reflections allows you to focus on the product, cutting off all unnecessary things. Previously, dark themes were actively used by banks, electronics, but now more "simple" products are also resorted to.
Dark themes are also easier on the eyes’ because they require less brightness and contrast. For users that are spending increasing amounts of time using the Internet, dark themes can attract them to stay longer.

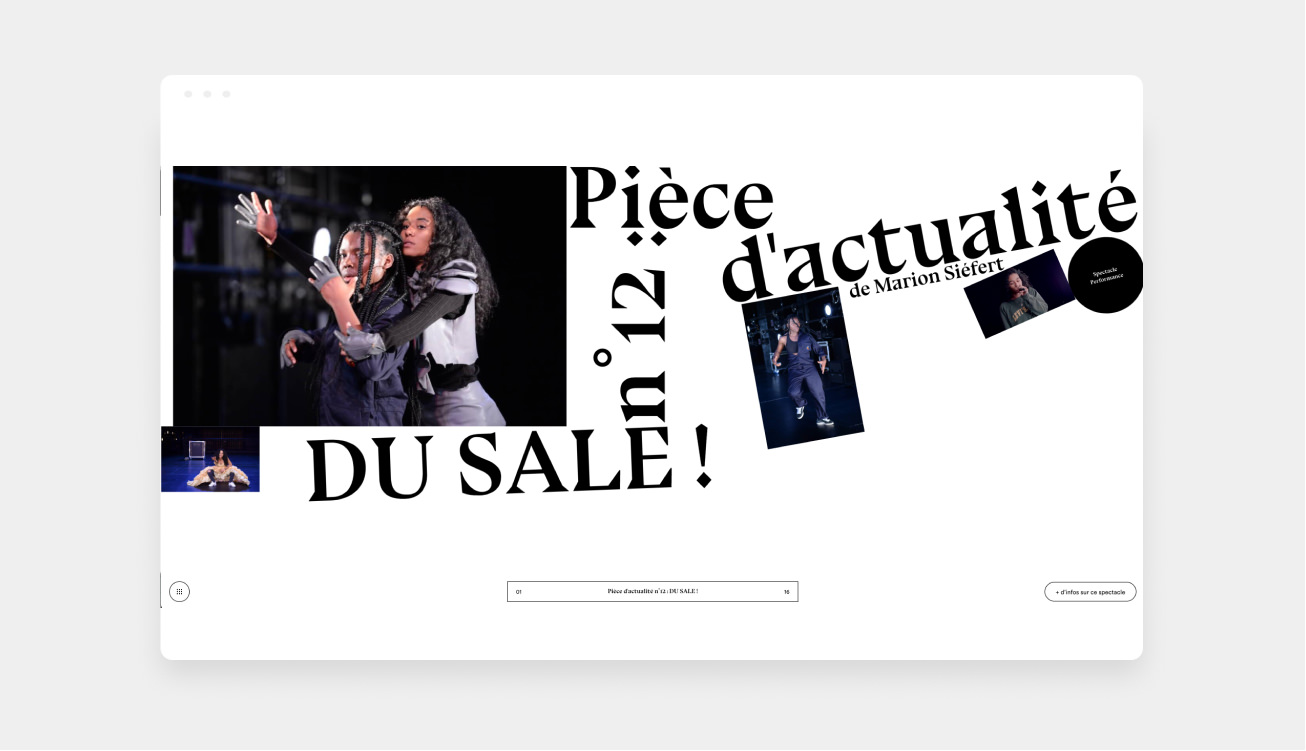
7. Breaking the rules
The final trend, in contrast to all others, is to break all rules and common web design principles to stand out from the crowd. Are all your competitors using illustrations? Maybe try a mix of illustrations and graphics. Are all your competitors using monochrome colour palettes? It might be good to use bright colours.
Being unconventional and challenging the status quo when it comes to your website, will help differentiate your website from your competition and make your website more memorable - which can be great publicity.
A well-designed, high-functioning website is not just a business card - it is one of the most important ways to make yourself known in today’s age of the Internet. If your user isn’t enticed to stay on your website, they’ll leave. If they can’t find what they’re looking for easily, they may not make it to your product.
Therefore, when creating visual solutions, you need to adapt to the needs of the client and combine trends, where appropriate, to achieve a functional and effective website.

Other good reads you might be interested in: