
Between conceptual site planning and the actual start of development come the wireframes. Wireframes are a key process in designing your website that should never be overlooked. They will let you visualize your site, make changes more efficiently, and help to refine navigation, but most importantly? They will save you time and money.
What are wireframes?
Wireframes are a visual, low-fidelity layout of a future website. They are a way to start designing a website at the structural level, letting designers arrange structure and content while taking into account the user’s needs and overall journey. Wireframes don’t address aesthetics like fonts, colors, or logos. Instead, they focus entirely on the site’s foundations and structural elements.

Why use wireframes?
The excitement of a brand-new website can mean people get carried away with wanting to see their website come to life right away. However, building without a wireframe means you may end up with an inefficient website that isn’t built on a strong UX foundation.
Wireframes are like the blueprint for a new house. While people may be eager to get to the finishing touches and look at paint chips and furniture, a good blueprint is what will make sure that your home is built well and functions seamlessly.
When a website is in full development, altering structural designs can mean more time logged for developers and designers, which can end up costing your project more. Wireframes are a low-fidelity prototype that is simple, easy to change, and allows designers to test broad concepts. This means that they allow you to visualize the site as it would function live and see how users would move from one section to another. Something that is essential when creating a website with good user experience and interface.
This is all part of our UX Analysis, something we address further in this blog post.
How do we build them?
Wireframing takes place very early in the project’s lifecycle. As soon as information architecture (IA) is confirmed, wireframing san start. It can be as simple as drawing on a whiteboard, but what it does is allow designers and developers to share a vision with the client.
We use Figma and Mockflow to help us sketch out websites. These collaborative, online platforms let us work with clients as we sketch out the structural elements of their webpage. Our clients can watch their site take shape in real-time, request changes and provide suggestions while the rough prototype is being developed. We continue to use Figma and Mockflow throughout the build so that clients can be kept abreast of ongoing changes and developments.

How wireframes save money
As we briefly mentioned above, using wireframes during development can ultimately help a project stay on budget. The fact is, building a website isn’t a seamless process. The ideas we may have for a site don’t always translate when the site is being laid out. When wireframing is skipped, those issues only start to crop up when the site is in full development. Making structural alterations to a project in development can mean a lot more work than clients expect. Sometimes, it can mean disassembling pages or re-working large portions of the site, which can eat up a lot of developer and designer time, not to mention project management and QA time. Changes to your site will also mean changes to mobile versions as well. As you can see, this unexpected work can add man-hours to the project and cause it to go over budget.
By making use of wireframes, any issues with flow and structure can be addressed before the walls have gone up (so to speak). Changes to wireframes are quick and easy and won’t get in the way of a build.

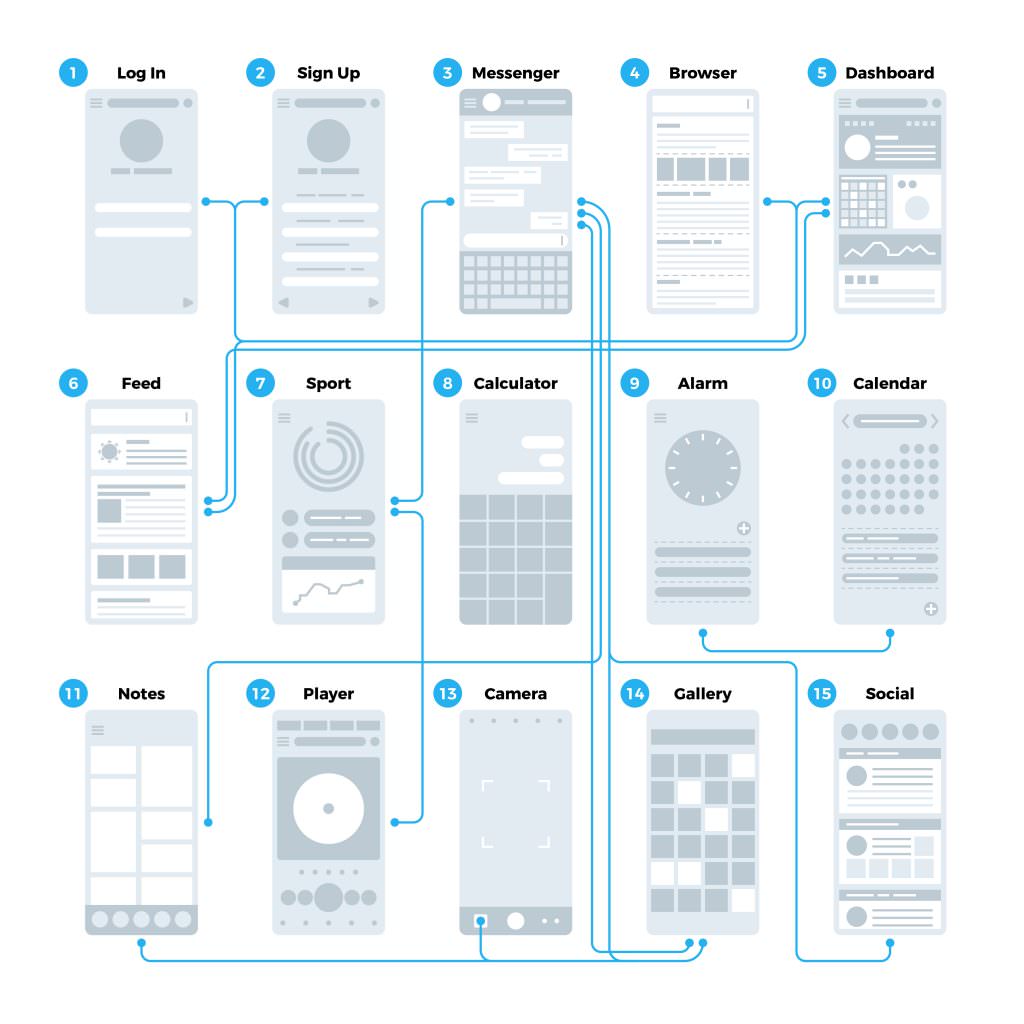
Ux ui application interface flowchart. Mobile wireframes management sitemap vector mockup. Illustration of flowchart user phone interface, sitemap and navigation
Conclusion
Using wireframes to layout a site will help prevent costly alterations down the road and help visualize the site’s flow and the user’s journey. Wireframes also give developers confidence when building out the site and let clients make quick changes to the initial design without worrying about their project going over budget from unexpected man-hours dedicated to making big changes when the site is already in development.